
chrome怎么在http下使用getUserMedia调用摄像头、麦克风、与屏幕录像

大家都知道chrome下面调用摄像头必须要要在https下面才能调用,我们想在http下调用,有什么办法呢,今天我来给大家解密一下,怎么在http中调用摄像头麦克风、屏幕录像。
其实很简单,就是使用chrome的扩展,由于在国内无法访问chrome的扩展市场进行安装,所以只能进行手动安装,废话不多说,下面开始操作。
第一步:下载chrome扩展进行安装
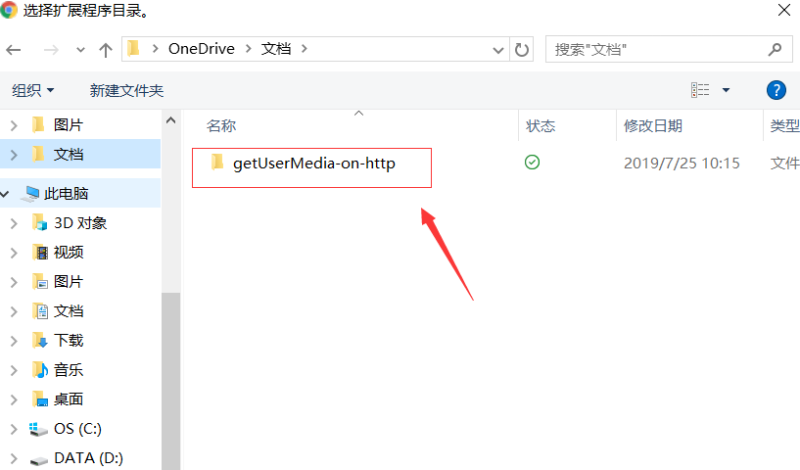
解压文件夹后

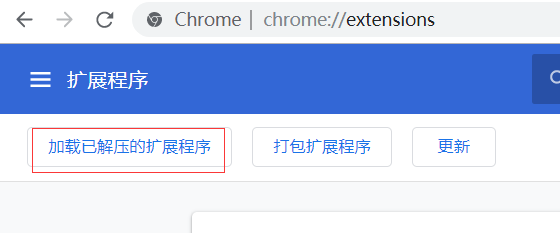
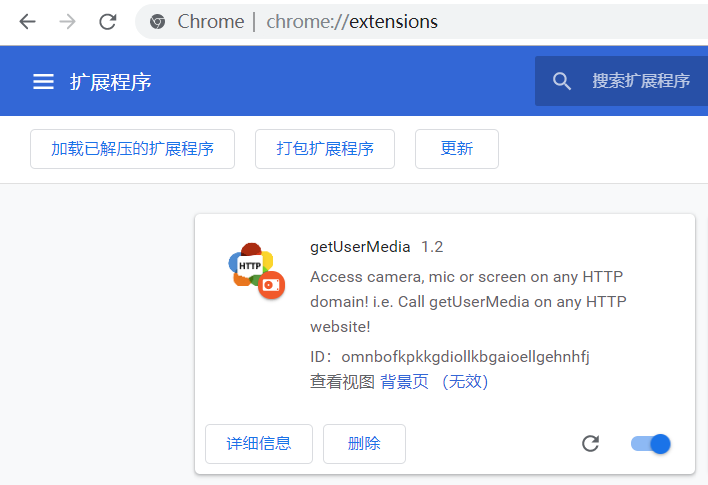
打开chrome浏览器,在地址栏中输入chrome://extensions/

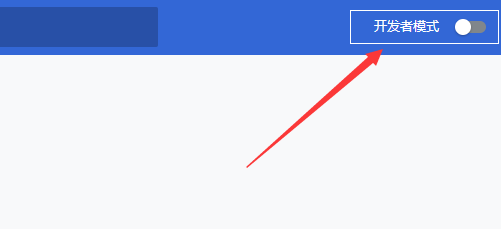
打开开发者模式

点击已解压的扩展程序,选择刚才解压的文件夹

ok,扩展安装完成了

第二步:调用getUserMedia
<!DOCTYPE html>
<html lang="en">
<head>
<title>getUserMedia on HTTP</title>
<style type="text/css">
video {
max-width: 100%;
margin-top: 20px;
}
#logs {
border-top: 1px dotted grey;
margin-top: 20px;
}
#logs div {
padding: 5px 10px;
border-bottom: 1px dotted grey;
}
</style>
</head>
<body>
<h1>通过 HTTP使用getUserMedia调用摄像头麦克风与屏幕录像</h1>
<p>
首先需要<a href="https://chrome.google.com/webstore/detail/getusermedia/nbnpcmljmiinldficickhdoaiblgkggc">安装chrome扩展</a>,注意,这需要fanqiang,如果打不开,就查看这篇文章手动安装chrome扩展,<a href="http://www.bfw.wiki//user10/15640228901296320096.html">点击查看</a>
</p>
<div id="radio-container">
<label><input type="radio" id="camera" checked> 摄像头</label>
<label><input type="radio" id="microphone"> 麦克风</label>
<label><input type="radio" id="screen"> 屏幕</label>
</div>
<button id="getUserMedia">getUserMedia</button><br>
<video controls autoplay playsinline></video>
<div id="logs"></div>
<script type="text/javascript">
var logs = document.querySelector('#logs');
function showLog(log) {
var div = document.createElement('div');
div.innerHTML = log;
logs.appendChild(div);
}
var getUserMediaStreamObject;
function getUserMedia() {
if (typeof getUserMediaHttp !== 'function') {
showLog('getUserMedia extension is not installed or disabled.');
showLog('Please install this extension: <a href="https://chrome.google.com/webstore/detail/getusermedia/nbnpcmljmiinldficickhdoaiblgkggc">https://chrome.google.com/webstore/detail/getusermedia/nbnpcmljmiinldficickhdoaiblgkggc</a>');
return;
}
showLog('Calling getUserMediaHttp...');
var hints = {
audio: true,
video: true
};
var checkedRadioId = document.querySelector('input[type=radio]:checked').id;
if (checkedRadioId === 'camera') {
hints = {
audio: true,
video: true
};
}
if (checkedRadioId === 'microphone') {
hints = {
audio: true
};
}
if (checkedRadioId === 'screen') {
hints = {
video: {
mediaSource: 'screen'
}
};
}
showLog('getUserMediaHttp hints: ' + JSON.stringify(hints));
navigator.mediaDevices.getUserMedia(hints).then(function(stream) {
getUserMediaStreamObject = stream;
showLog('Got stream from getUserMediaHttp...');
stream.getTracks().forEach(function(track) {
showLog(track.kind + ': ' + track.readyState);
});
document.querySelector('video').srcObject = stream;
}).catch(function(e) {
showLog('Message: ' + e.message);
showLog('Stack: ' + e.stack);
});
}
document.querySelector('#getUserMedia').onclick = function() {
this.disabled = true;
if (!getUserMediaStreamObject) {
this.innerHTML = 'Stop getUserMedia Stream';
getUserMedia();
} else {
this.innerHTML = 'getUserMedia';
getUserMediaStreamObject.getTracks().forEach(function(track) {
track.stop();
});
document.querySelector('video').srcObject = null;
}
setTimeout(function() {
document.querySelector('#getUserMedia').disabled = false;
}, 1000);
};
document.querySelectorAll('#radio-container input[type=radio]').forEach(function(radio) {
radio.onclick = function() {
document.querySelectorAll('#radio-container input[type=radio]:checked').forEach(function(radio) {
radio.checked = false;
});
this.checked = true;
};
});
</script>
</body>
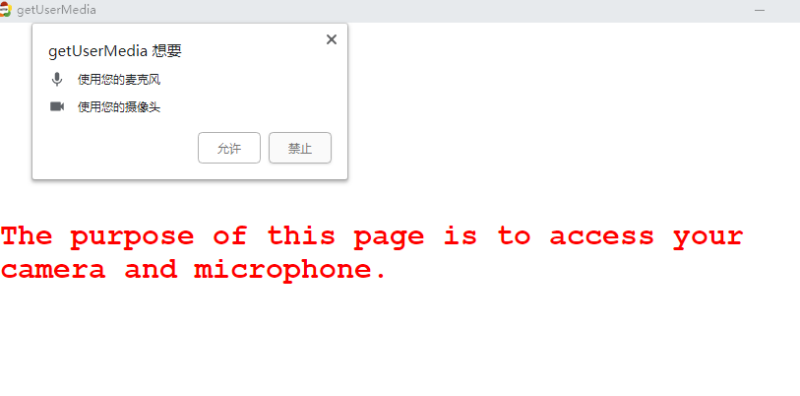
</html>ok,第一次运行后会弹出如下提醒

点击允许就行了,

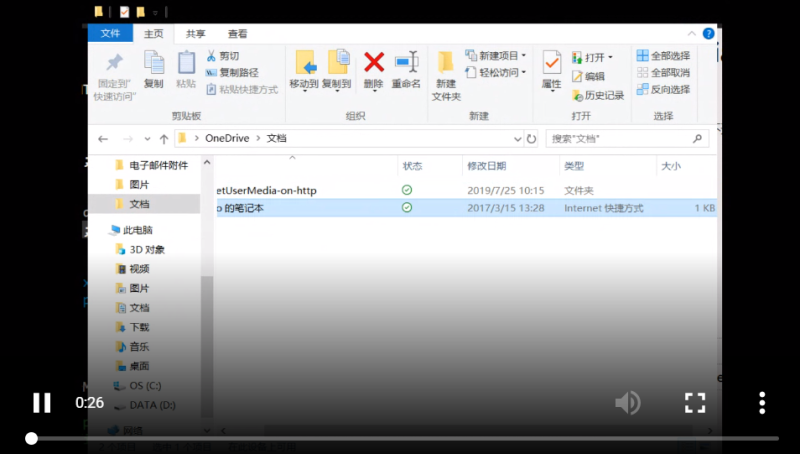
演示完毕了





网友评论0